Axure的功能您了解多少?
Axure作为一款快速原型设计工具,能够帮助许多页面设计师快速、高效的创建应用软件或是WEB网站的框线图、流程图以及原型和规格说明文档并能够达成多人在线协作设计和控制管理。



虽说Axure的受众很广泛,但是却因为市场的浮动性,导致Axure被当成是一款交互工具来使用,甚至是模糊了产品工作的边界,使其逐渐的变得不专业起来。
Axure的可视化工作环境能够让使用者轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程就能实现在线框图上定义简单连接和高级交互。Axure在使用上功能也是非常强大的,今天我们就来了解一下这款原型设计软件!
在Axure中,控制和页面注释的主要功能是添加和管理页面级的注释和交互
Axure官网对其介绍:
控件注释和页面注释是与控件和页面关联的文本元数据。它们可以用来记录规范,将控件和页面与项目需求、文档更改、以及与团队成员进行沟通。
注释字段可以被命名,有一些不同类型的注释字段可采用文本、选择列表、数字和日期,而页面只有文本类型注释字段。
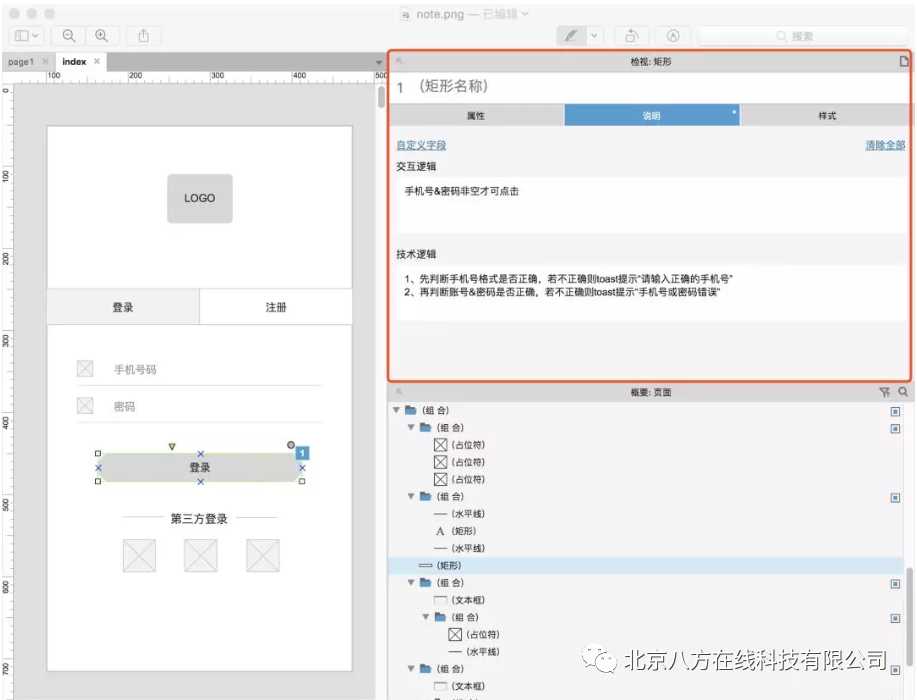
首先选中要准备标注的控件,然后在右侧检视器的notes(汉化为说明)选项卡中进行文本输入。

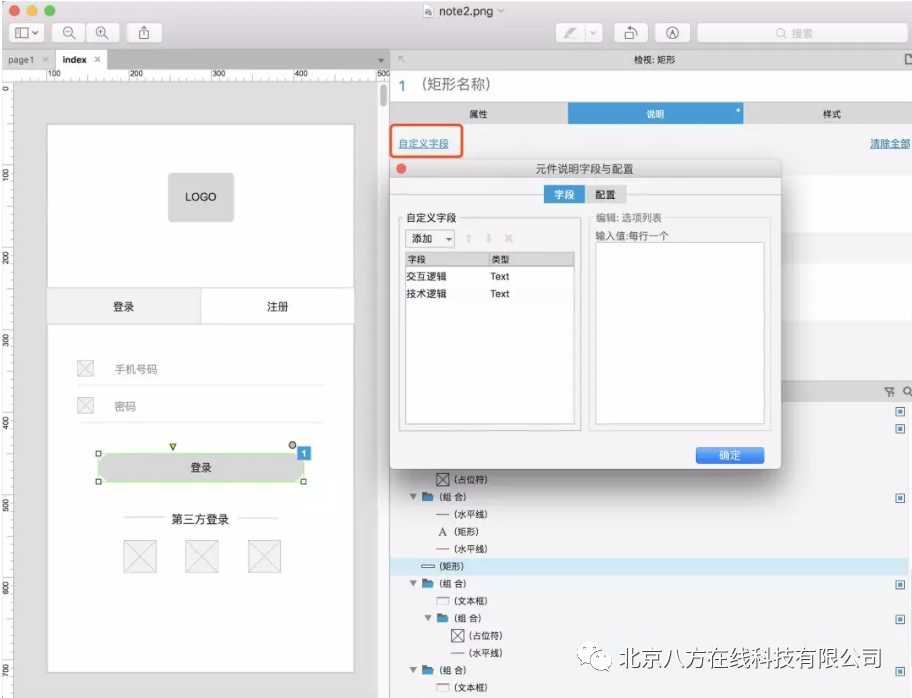
点击:自定义字段,可以添加更多的字段类型,以便规范条理进行逻辑注释。

有两种方式可以展示注释:

在之前的Axure版本中,是没有团队协作功能的,从而导致了许多设计人员转向别的原型设计软件,深知这是一痛点的Axure便开始筹备协同工作和在线发布的功能。
但是目前,这个功能需要通过Axhub这个网站使用。
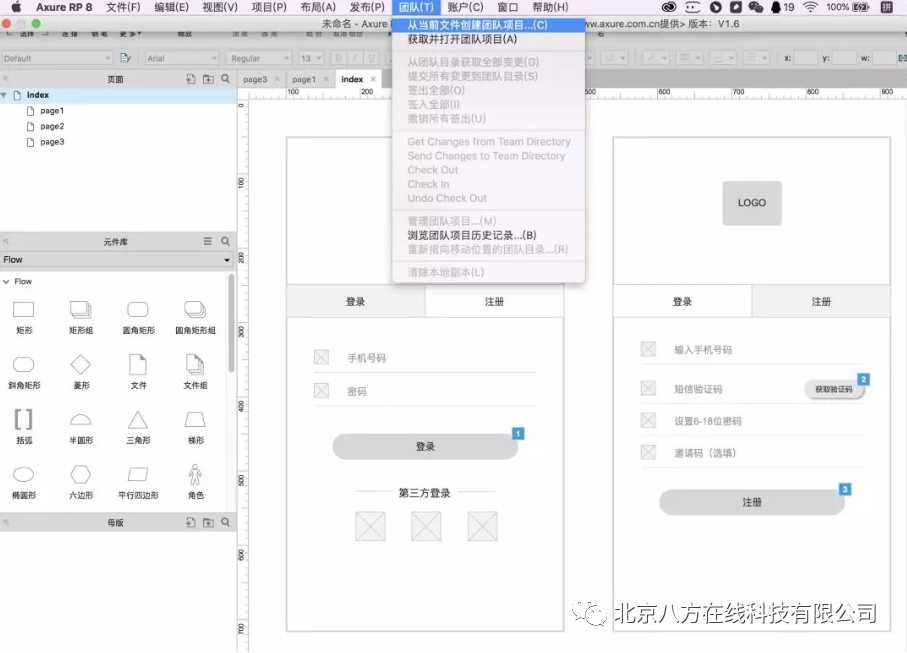
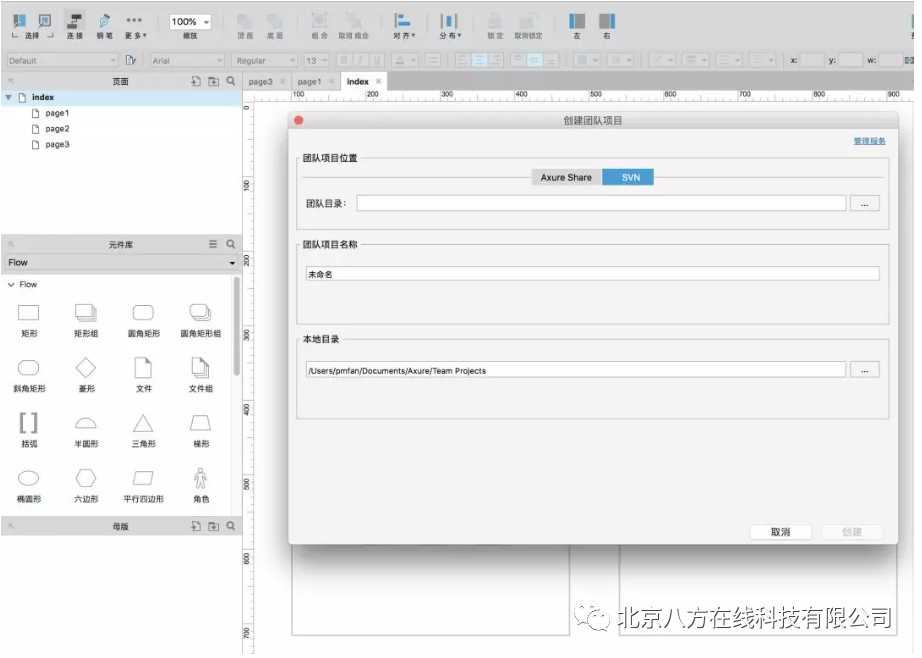
目前的Axure支持将原型文件一键上传到自己的SVN空间中,可以实时预览。首先选择:团队,再选择:从当前文件创建团队项目。

在SVN选项卡中输入自己的SVN地址即可提交上传。

在增加了团队协作功能之外,还更新了Axure对用户提交的详细记录和更改记录。

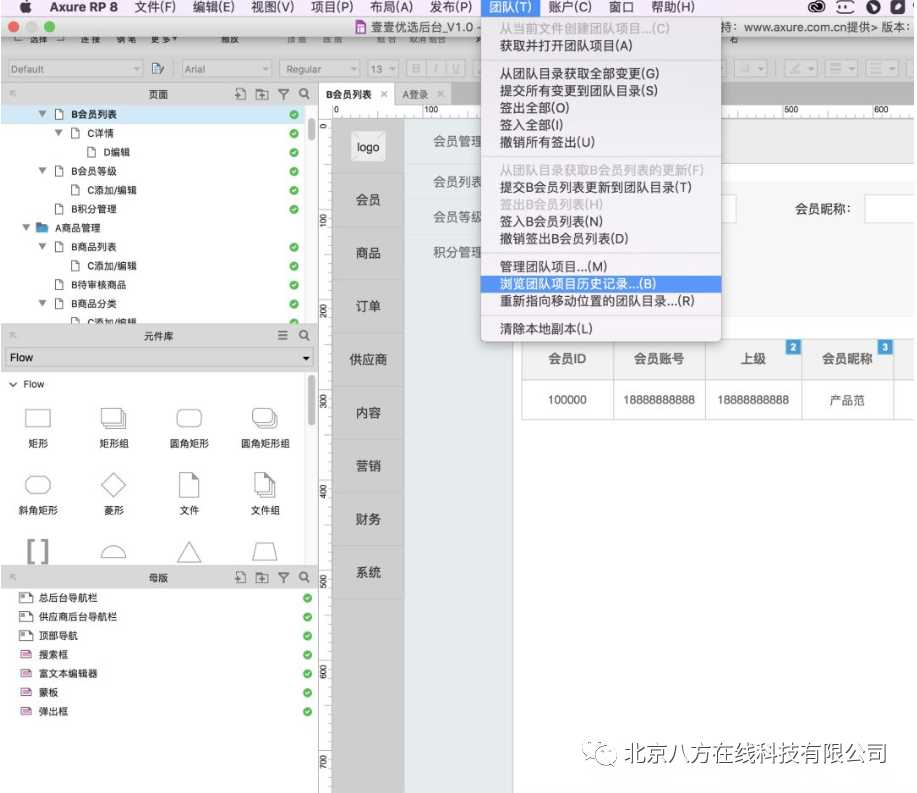
操作路径为:团队->浏览团队项目历史记录。

在样式选项卡一栏,有草图/页面效果功能,可以设置手绘风格的“扭曲度”,默认是0,数字越大画出的线越扭曲。线框图瞬间变为手绘风格。

草图效果:

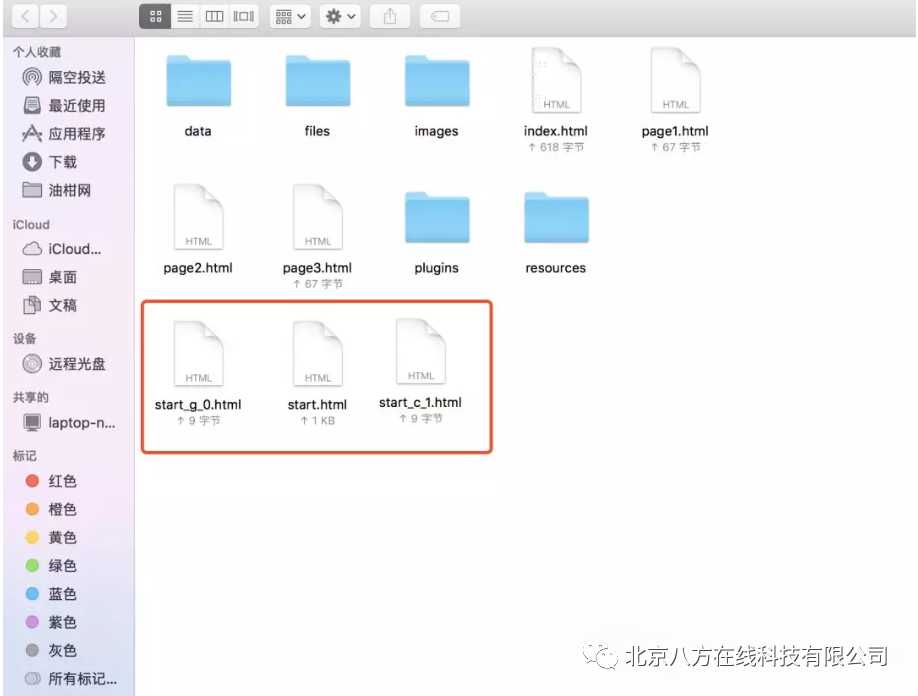
这就需要您先把生成的html文件的第一个页面名称改成index,然后把文件夹里所有的start相关的页面全部删除掉就可以了。

无导航栏的预览效果:

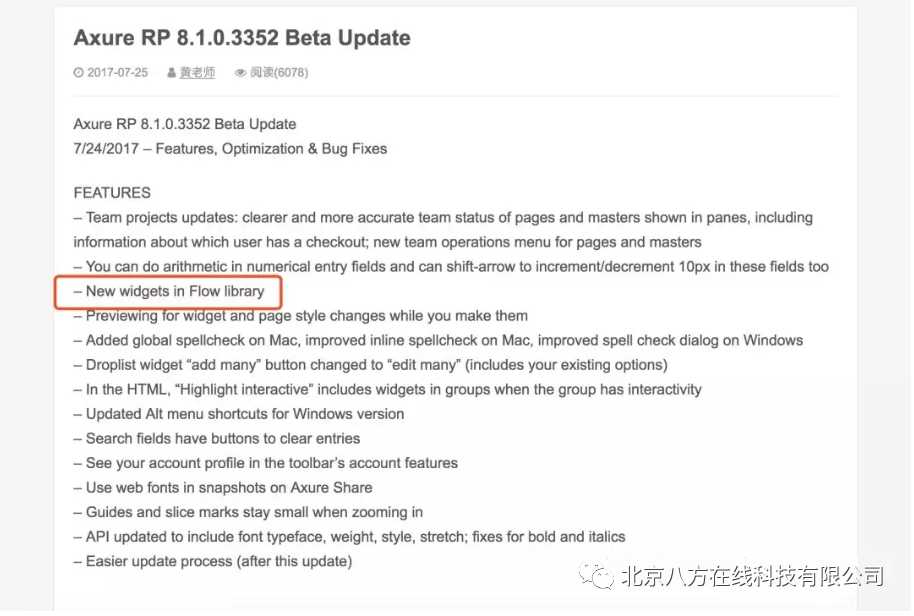
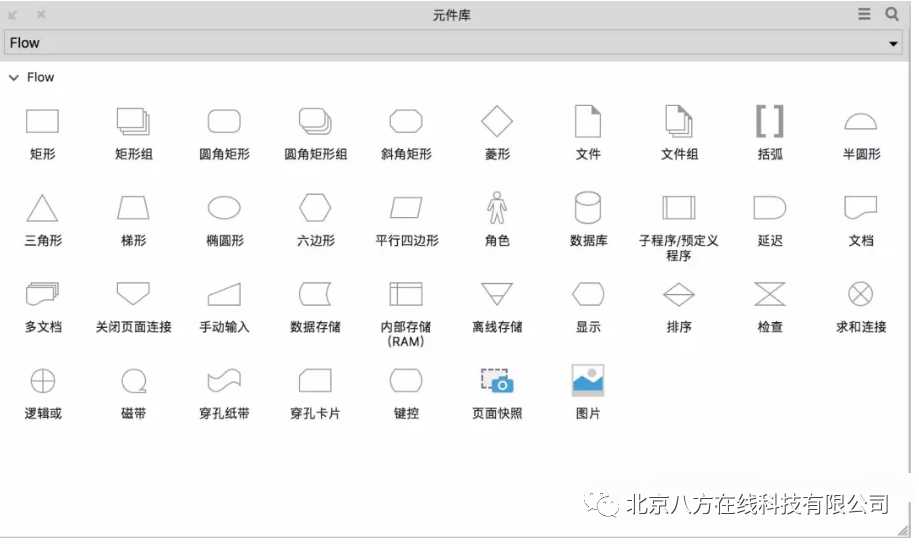
Axure新增了一站式流程图功能,从此告别第三方流程图工具,极大节约时间成本。而Axure的V8.1.0.3352这个版本也将之前的19个流程图图标增加到了37个,甚至还可以调用技术层面的图标类型。

更新后的图标库:

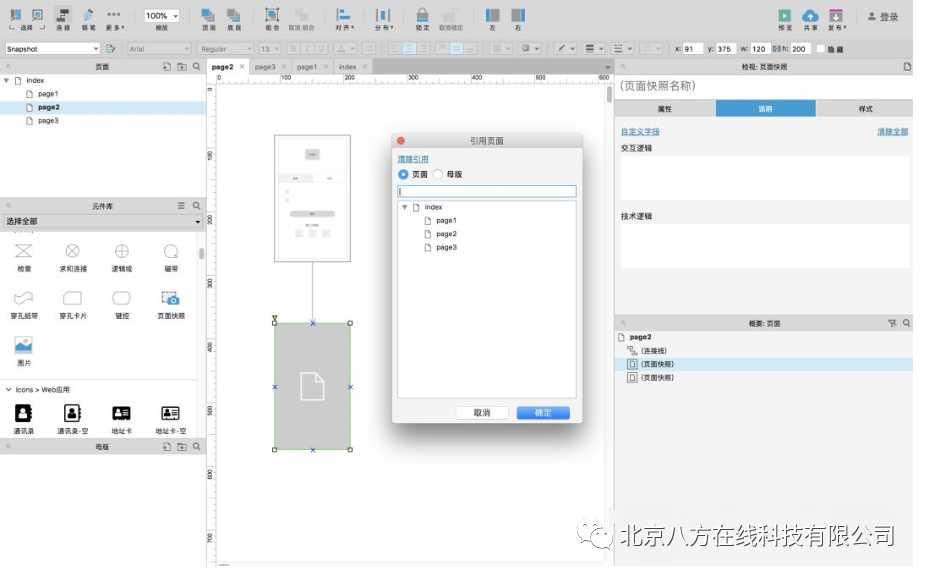
在预览模式中,点击快照可以快速定位到所引用的页面。

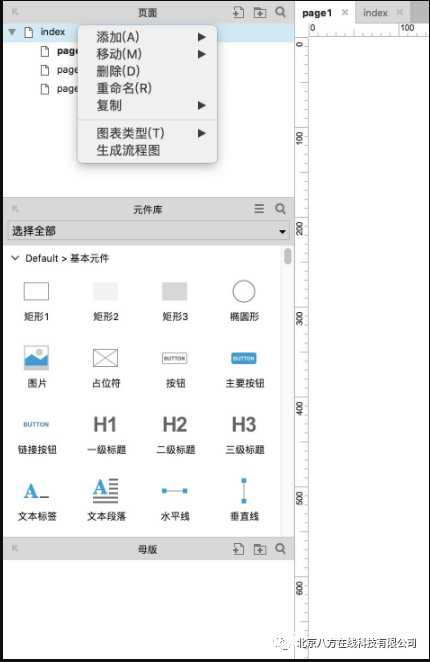
在需要生成流程图的页面组上右键,选择「生成流程图」,页面流程图就生成了。

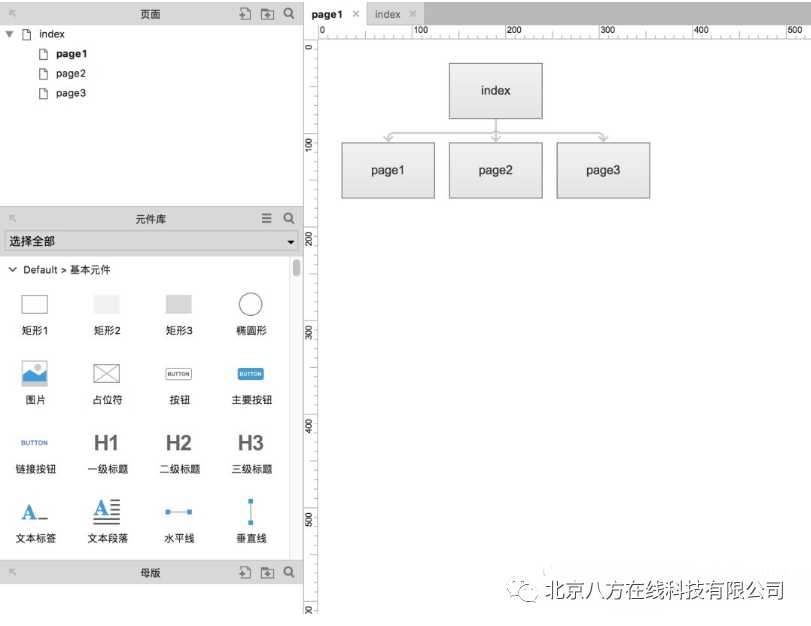
生成的页面流程图:

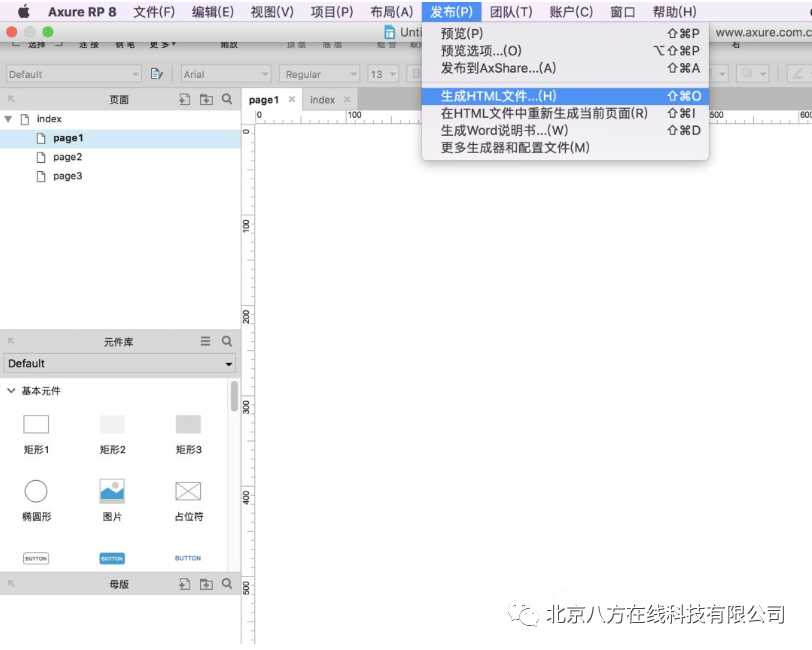
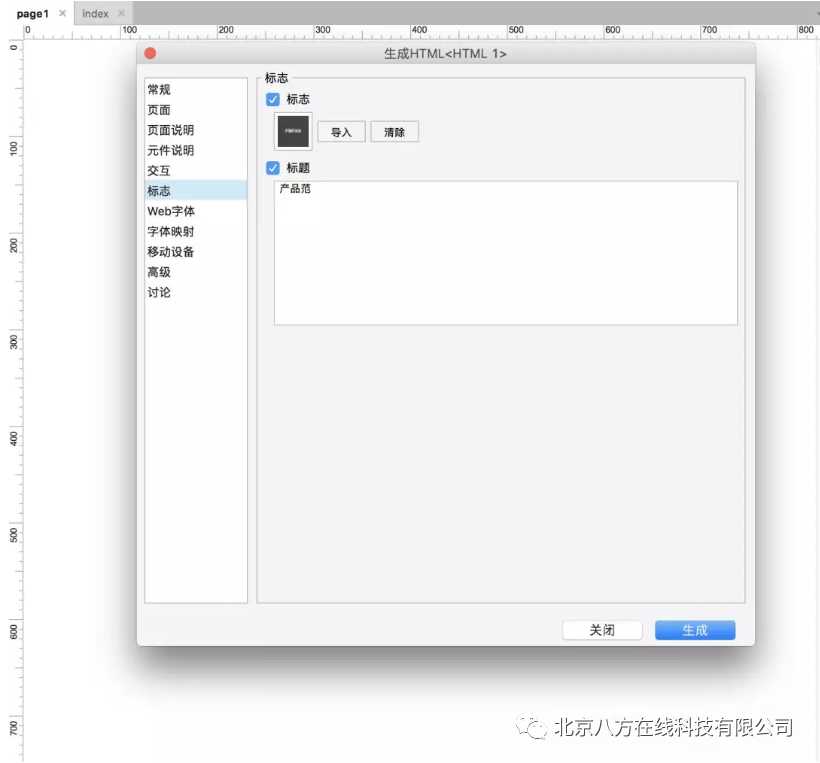
在Axure中我们可以通过点击:发布->生成html文件。

然后选择:标志,便可以导入你的logo图片以供在预览原型时展示。

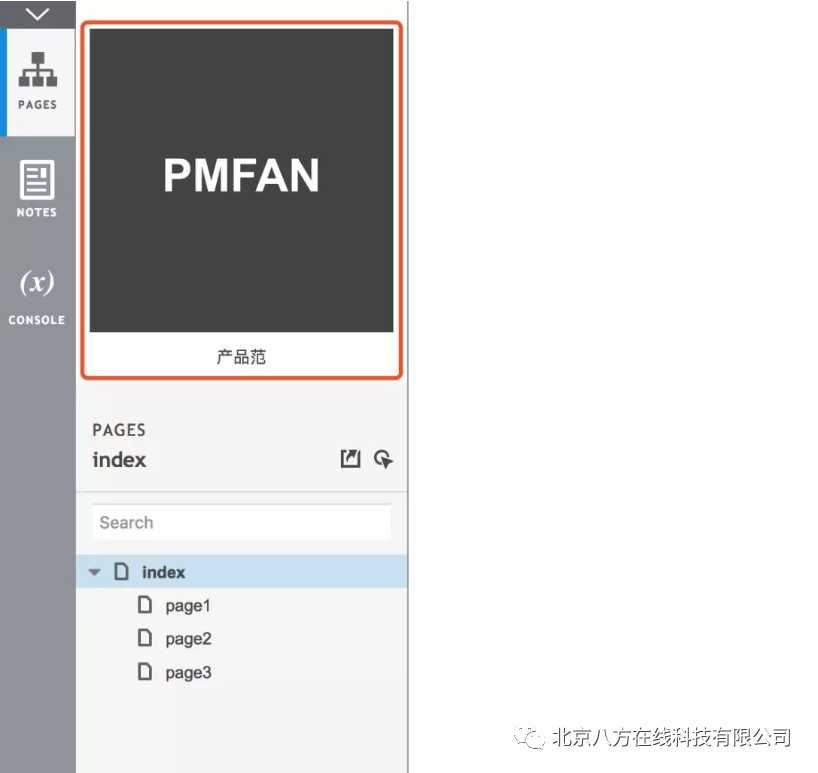
预览后展示的LOGO:

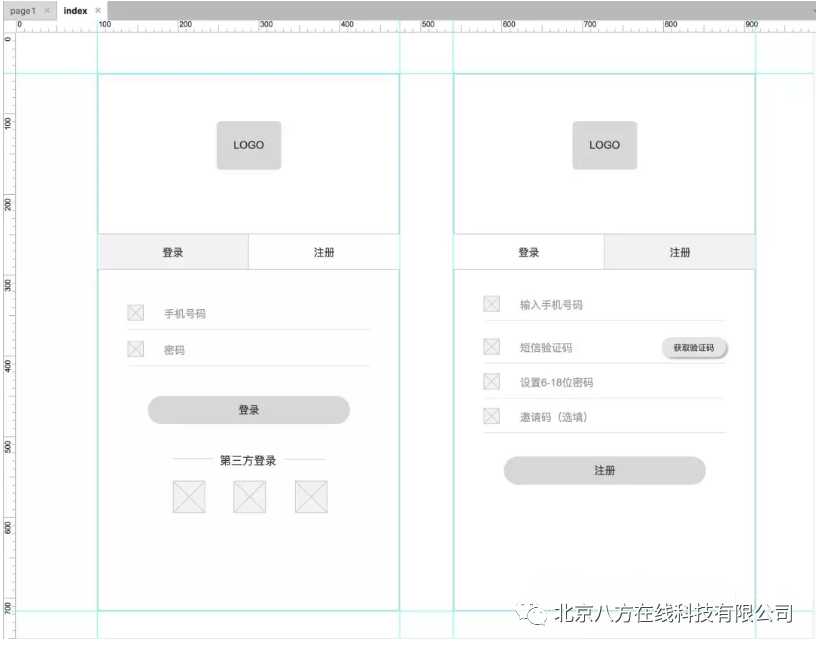
在原型设计绘制过程中经常需要对齐,通过在左侧或上部的标尺上点击并拖动,便可拉出一条辅助线。

Axure这款软件在从事互联网行业的设计师中是非常受欢迎的,尤其版本升级和技术提升后,不仅大大的减少了使用软件所带来的操作时间,更是很好的促进了团队之间的协作。那么,今天的内容就先介绍到这里了,如果还有什么软件想要了解的就请关注我们吧!

免责声明:
1、本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
2、本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
3、本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
4、侵权违法和不良信息举报 举报邮箱:cnddit@qq.com


还没有评论,来说两句吧...